ビジュアルエディタ(WYSIWYG)

表示内容のカスタマイズ箇所でHTMLを用いることができる場合は、その設定箇所にビジュアルエディタが採用されています。
HTMLソースコードを入力することなく視覚的に内容を入力することができます。
ソースコードを直接入力することも可能ですが、あらゆるコードが利用できるわけではありません。
公式な情報はありませんが、色々と制約があるようで保存時に自動的に整理されて利用不可能なコードは削除されます。
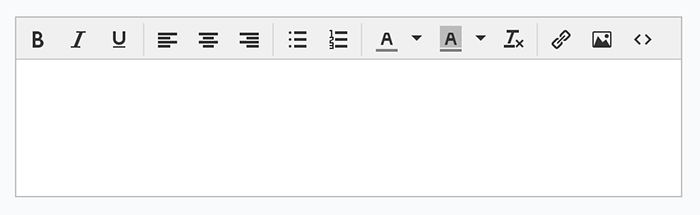
主な操作アイコン
| アイコン | 名称 | 概要 |
|---|---|---|
| 強調 | 選択範囲を強調とします。 | |
| 斜体 | 選択範囲を斜体にします。 斜体を持つフォントにのみ効果があります。 | |
| 下線 | 選択範囲に下線を付与します。 | |
| 左寄せ | 選択範囲の行を左寄せとします。 | |
| 中央揃え | 選択範囲の行を中央揃えとします。 | |
| 右寄せ | 選択範囲の行を右寄せとします。 | |
| 箇条書き | 選択範囲の行を箇条書きとします。 | |
| 番号付き箇条書き | 選択範囲の行を番号付きの箇条書きとします。 | |
| テキストの色 | 選択範囲の文字の色を指定します。 クリックするとカラーパレットが開きますので、任意の色を指定します。 | |
| 背景色 | 選択範囲の背景色を指定します。 クリックするとカラーパレットが開きますので、任意の色を指定します。 | |
| 書式をクリア | 選択範囲で設定されている書式を消去します。 | |
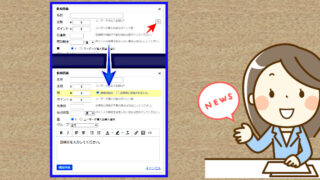
| リンクの編集・挿入 | 選択範囲にリンクを設置します。 選択範囲に設置済みのリンクがある場合は、そのリンクの編集となります。 クリックするとリンク設定が開きます。
| |
| 画像の編集・挿入 | カーソル位置に画像を挿入します。 設置済みの画像を選択中は、その画像の編集となります。 クリックすると画像設定が開きます。
| |
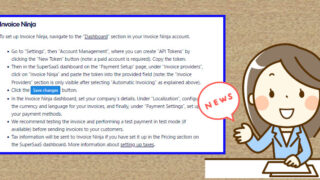
| ソースコード | ソースコードエディタが開きます。 ソースコードを直接入力・編集することができます。 |