フォームの新規作成

管理メニューのダッシュボード新規フォームをクリックすることで、新規にフォームを作成できます。
フォームのタイプを選択

最初にフォームの活用方法でタイプを選択します。
予約システムとの連携するフォームか、URLを持たせて単独で活用できるフォームかを選択します。
既存フォームを複製することも可能です。
コピーされるのはフォームの構造や設定のみで、データまではコピーされません。
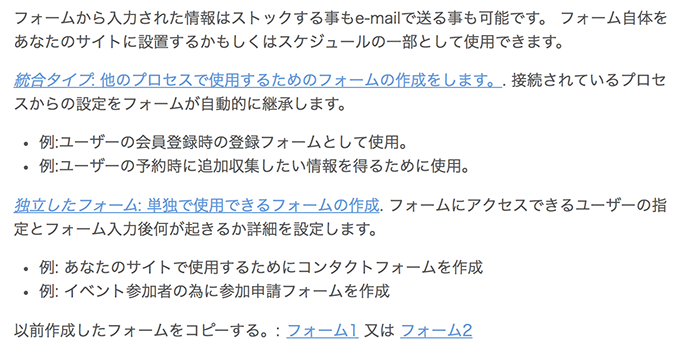
- 統合タイプ
- 予約システムと連携するためのフォームを作成します。
ユーザーや予約の情報に帰属するため、フォームは公開用のURLを持ちません。
- 独立したフォーム
- 公開用のURLを持ち、予約システムとの連携利用だけでなく、単独でも活用できるフォームです。
- 以前作成したフォームをコピーする
- 既存のフォーム名をクリックすることで、その複製を作成します。
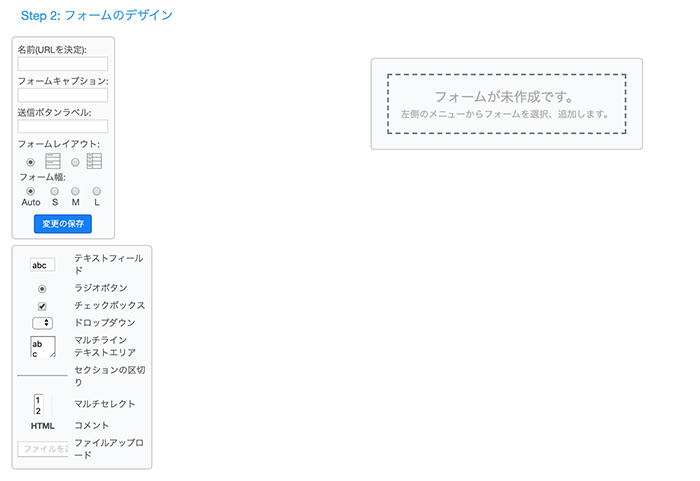
フォームのデザイン

フォームの構成を設定します。
タイプの選択で既存フォームのコピーを選択した場合はそのフォームの構造が複製再現されていますが、新規作成の場合は何も配置されてない空の構造となります。
画面右側がフォームの構造プレビューで、画面左側がフォームのデザイン構成メニューです。
画面左のメニューの上部はフォームの構造に関する設定、下部はフォームの内容となるフィールド(項目)の設置設定となっています。
フォームの構造設定
フォームとしての基本設定を行います。
- 名前

統合タイプのフォームの場合は、単にフォームを識別するための管理用の名前でしかありません。
ただし、独立したフォームの場合は、ここで設定する名前が公開用のURLの一部となりますので、便宜上の名称調整が必要かもしれません。
例:
https://www.supersaas.jp/form/(アカウント名)/(名前)
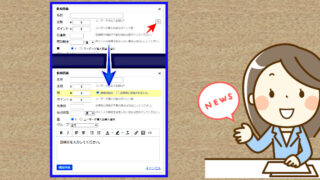
- フォームキャプション

フォームの上部に表示されるタイトル的に表示される文字列です。
- 送信ボタンラベル

フォームを送信するトリガーボタンに表示される文字列を指定できます。
指定がない場合は送信などシステム規定のボタンとして表示されます。
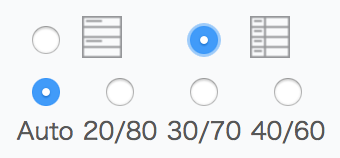
- フォームレイアウト

フィールドを構成する設問部と入力部の並びを縦と横から選択できます。

横の並びを選択した場合は、設問部と入力部の幅割合を指定できます。
- Auto
- ブラウザに依存した自動的な割合となります。
- 20/80
- 項目と入力の幅が2:8になります。
- 30/70
- 項目と入力の幅が3:7になります。
- 40/60
- 項目と入力の幅が4:6になります。
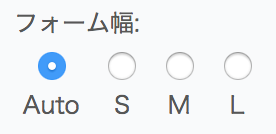
- フォーム幅

フォーム全体のの幅を選択できます。
- auto
- ブラウザに依存した自動的な幅となります。
- S
- 横幅600px固定となります。
- M
- 横幅750px固定となります。
- L
- 横幅900px固定となります。
モバイル版では、レイアウト設定に依存せずにレスポンシブなレイアウトで表示されますされます。
変更の保存(設定の確定)
現在のフォームのデザインを保存して、そのフォームの設定の概要に遷移します。
保存が完了した時点で、即時利用が可能です。
保存後も、設定のデザインから随時修正が可能です。

SuperSaaSの管理画面のUIとして例外的な位置に変更の保存があることにご注意を。
なぜこの位置にボタンを設けた・・・
フォームのフィールド(項目)設定

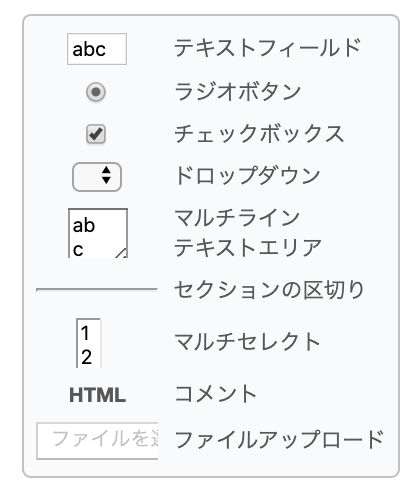
各種利用可能なフィールドタイプ(入力枠の種類)のリストです。
フィールドタイプをクリックすると、そのフィールドの設定画面が開きますので、必要な設定を行うことでフォームに追加されます。

追加したフィールドは画面右側のプレビューに反映します。
プレビュー上のフィールドをクリックすることで、フィールド設定の修正や削除が可能です。
また、ドラッグアンドドロップで順列を入れ替えることもできます。
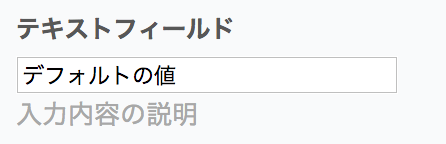
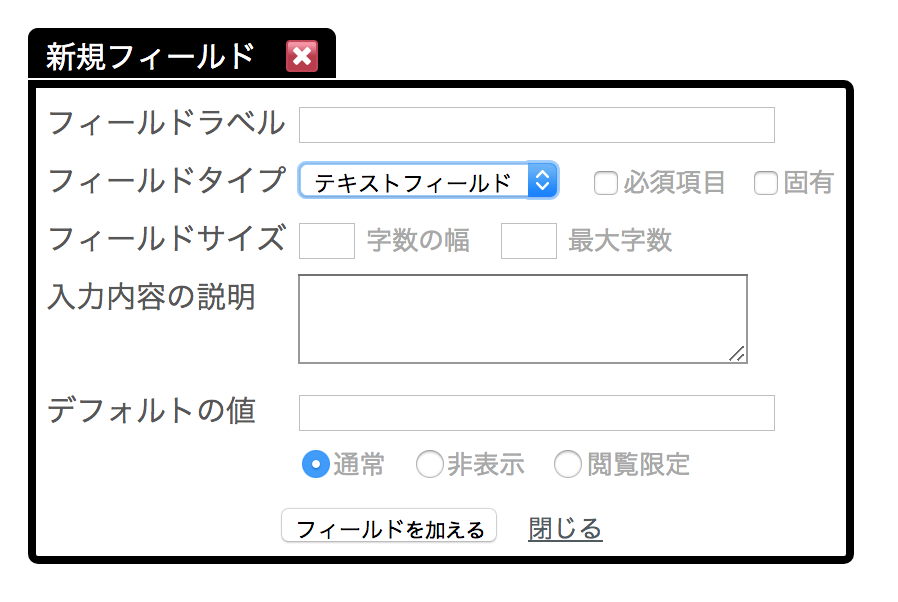
- テキストフィールド

一行のテキストの入力フィールドです。

設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。必須項目 チェックを入れることで、入力を必須とすることができます。 固有 チェックを入れることで、入力内容はデータベース的にユニークな内容として重複登録を禁止します。 フィールドサイズ 入力部の幅(HTMLにおけるsize属性値)と入力最大文字数(HTMLにおけるmaxlength属性値)を設定できます。
それぞれHTML属性に対する設定のため、その解釈はブラウザに依存します。入力内容の説明 補足説明用として入力部直下に表示される内容を設定できます。
placeholder属性とpattern属性の指定も可能です。
placeholder=”入力案内”でプレースホルダーとして「入力案内」と表示できますし、pattern=”[0-9]*”とすると0から9の数字以外が入力された状態では送信できなくなります。
デザイン画面では入力内容の説明として表示されてしまいますが、実際のフォーム画面では属性としてのみ認識されて表示されません。デフォルトの値 入力部にデフォルトで入力されている内容を指定できます。 フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 入力や編集を可能とする、通常のフィールドとします。
- 非表示
- このフィールドを管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
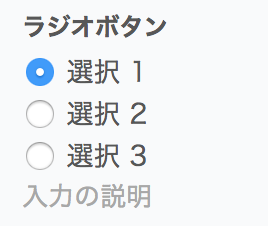
- ラジオボタン

複数の選択肢を設置し、そのうちの一つを選択可能とするフィールドです。

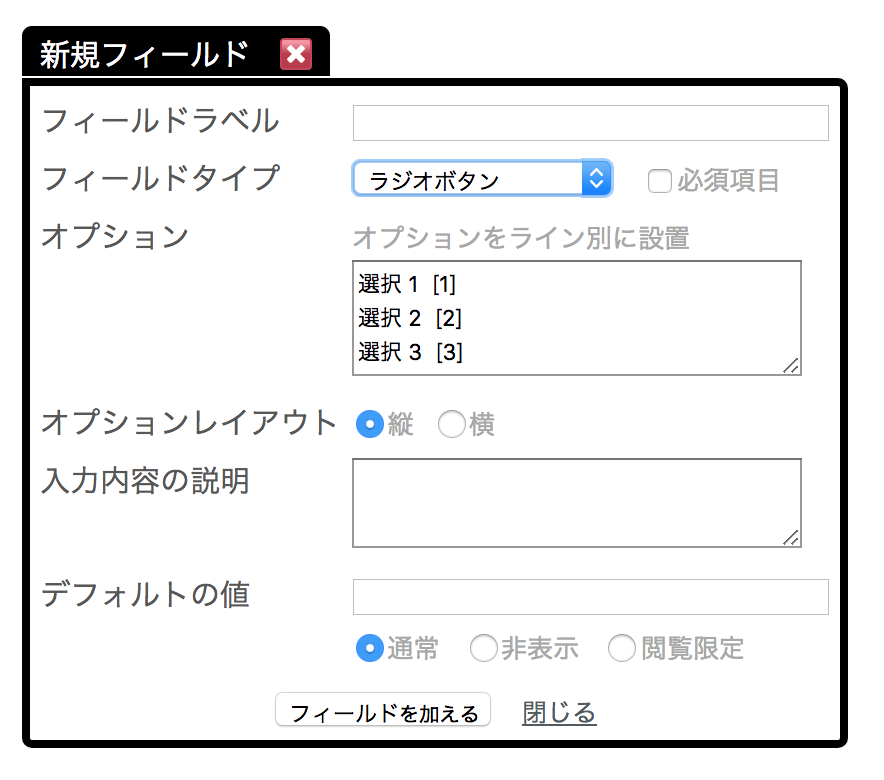
設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。必須項目 チェックを入れることで、入力を必須とすることができます。 オプション 提供する選択肢を箇条書きで設定します。
大括弧[ ]を用いて、表示内容と項目の情報として記録する内容を別々とすることが可能です。
書式例:
表示される選択肢 [実際に記録される情報]この []の中を *とすることで、その選択肢をテキスト入力枠にすることもできます。書式例:
その他(自由入力枠)[*]また、大括弧 [] ではなく、中括弧 {} を用いることで価格情報を内包することも可能です。内包した価格情報は価格のルール設定で価格算出条件として指定できます。
数値は基本加算となりますが、マイナスも指定できます。書式例:
価格合計に加算{100}
価格合計に減算 {-100}また、#を末尾につけることで、価格合計ではなく基本価格に対して算出することも可能です。書式例:
基本価格に加算{100#}
基本価格に減算 {-100#}オプションレイアウト(必須) 選択肢を縦に並べるか、横に並べるかを選択できます。 入力内容の説明 補足説明用として入力部直下に表示される内容を設定できます。 デフォルトの値 デフォルトで選択されている選択肢を指定できます。
選択肢そのものの文字で指定しますが、[]を用いている場合は、[]の中の文字だけで指定します。フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 入力や編集を可能とする、通常のフィールドとします。
- 非表示
- このフィールドを管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
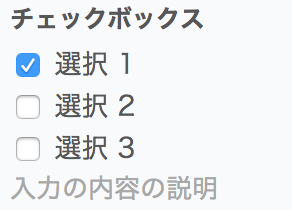
- チェックボックス

是非選択のフィールドです。

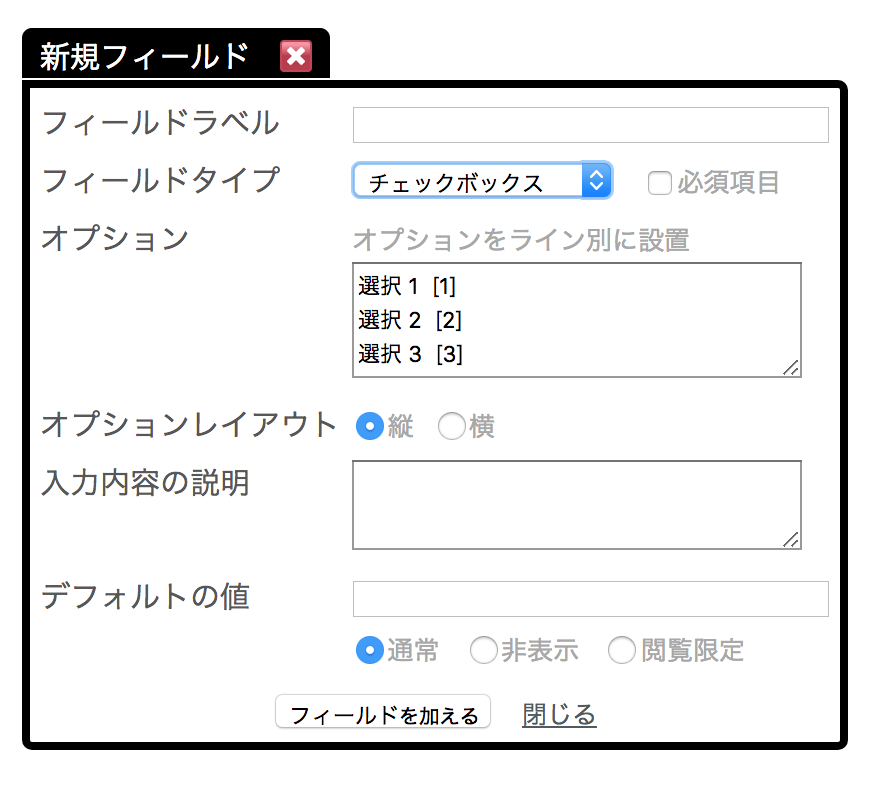
設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。必須項目 チェックを入れることで、入力を必須とすることができます。 オプション 提供する選択肢を箇条書きで設定します。
大括弧[ ]を用いて、表示内容と項目の情報として記録する内容を別々とすることも可能です。
書式例:
表示される選択肢 [実際に記録される情報]中括弧 {} を用いることで価格情報を内包することも可能です。内包した価格情報は価格のルール設定で価格算出条件として指定できます。
数値は基本加算となりますが、マイナスも指定できます。書式例:
価格合計に加算{100}
価格合計に減算 {-100}また、#を末尾につけることで、価格合計ではなく基本価格に対して算出することも可能です。書式例:
基本価格に加算{100#}
基本価格に減算 {-100#}入力内容の説明 補足説明用として入力部直下に表示される内容を設定できます。 オプションレイアウト(必須) 選択肢を縦に並べるか、横に並べるかを選択できます。 デフォルトの値 デフォルトで選択されている選択肢を指定できます。
選択肢そのものの文字で指定しますが、[]を用いている場合は、[]の中の文字だけで指定します。フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 入力や編集を可能とする、通常のフィールドとします。
- 非表示
- このフィールドを管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
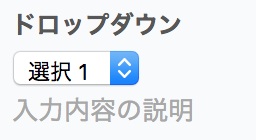
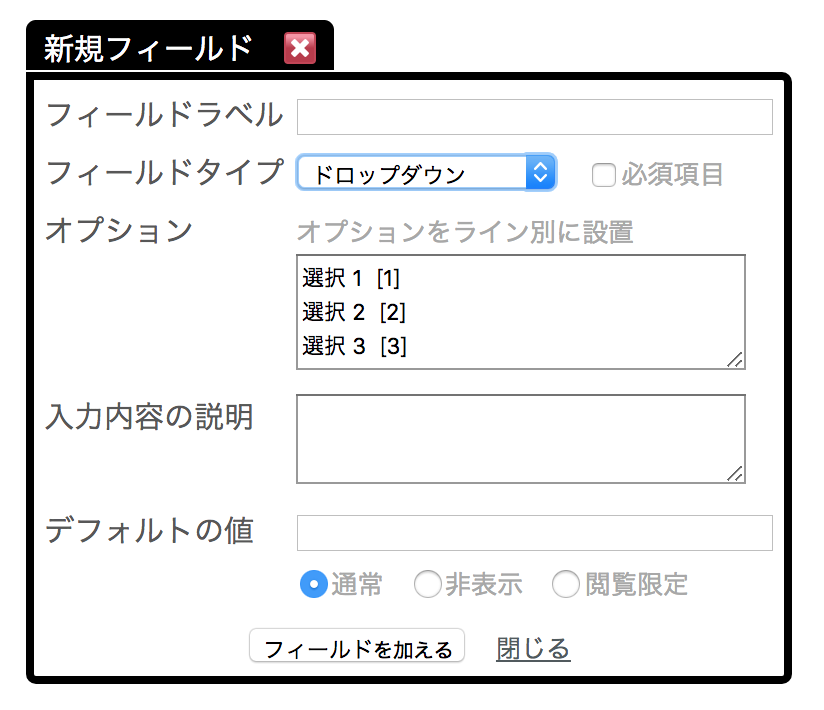
- ドロップダウン

ドロップダウン形式の選択肢フィールドです。

設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。必須項目 チェックを入れることで、入力を必須とすることができます。 オプション 提供する選択肢を箇条書きで設定します。
[]を用いて、表示内容と記録内容を別々とすることも可能です。書式例:
表示される選択肢 [実際に記録される情報][]を空白とすることで選択したまま送信できない選択肢(選択を促すプレースホルダーテキスト)とすることが可能です。
書式例:
選択してください []
選択肢A [A]
選択肢B [B]
選択肢C [C]この []の中を *とすることで、その選択肢をテキスト入力枠にすることもできます。書式例:
その他(自由入力枠)[*]また、大括弧 [] ではなく、中括弧 {} を用いることで価格情報を内包することも可能です。内包した価格情報は価格のルール設定で価格算出条件として指定できます。
数値は基本加算となりますが、マイナス指定できます。書式例:
価格合計に加算{100}
価格合計に減算 {-100}また、#を末尾につけることで、価格合計ではなく基本価格に対して算出することも可能です。書式例:
基本価格に加算{100#}
基本価格に減算 {-100#}入力内容の説明 補足説明用として入力部直下に表示される内容を設定できます。 デフォルトの値 デフォルトで選択されている選択肢を指定できます。
選択肢そのものの文字で指定しますが、[]を用いている場合は、[]の中の文字だけで指定します。フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 入力や編集を可能とする、通常のフィールドとします。
- 非表示
- このフィールドを管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
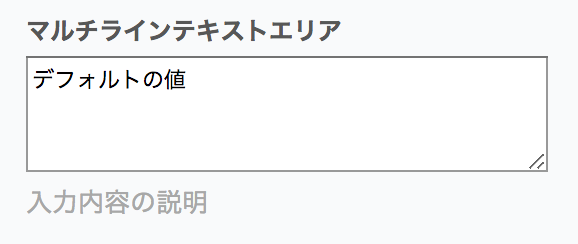
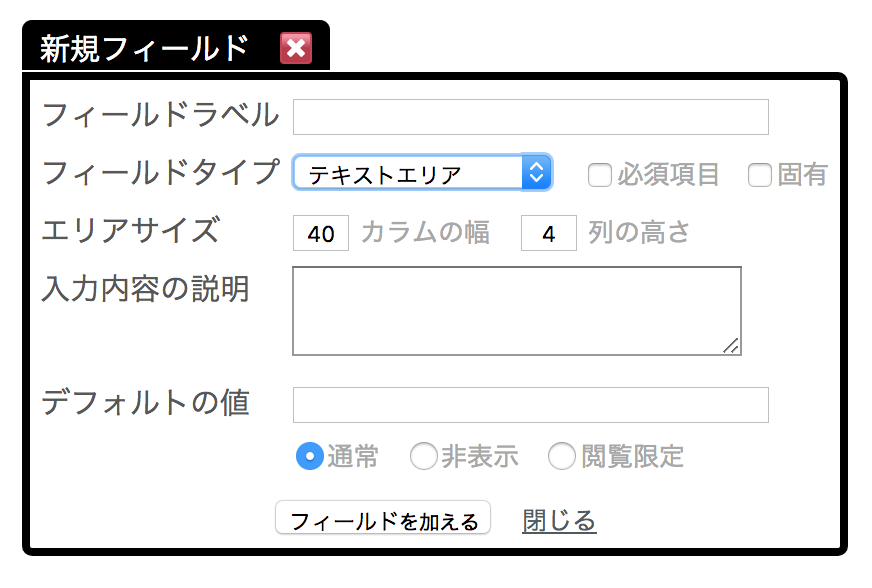
- マルチラインテキストエリア

複数行の入力枠のフィールドです。

設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。必須項目 チェックを入れることで、入力を必須とすることができます。 固有 チェックを入れることで、入力内容はデータベース的にユニークな内容として重複登録を禁止します。 エリアサイズ 入力部の幅(HTMLにおけるcols属性値)と高さ(HTMLにおけるrows属性値)を設定できます。
それぞれHTML属性に対する設定のため、その解釈はブラウザに依存します。入力内容の説明 補足説明用として入力部直下に表示される内容を設定できます。 デフォルトの値 入力部にデフォルトで入力されている内容を指定できます。 フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 入力や編集を可能とする、通常のフィールドとします。
- 非表示
- このフィールドを管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
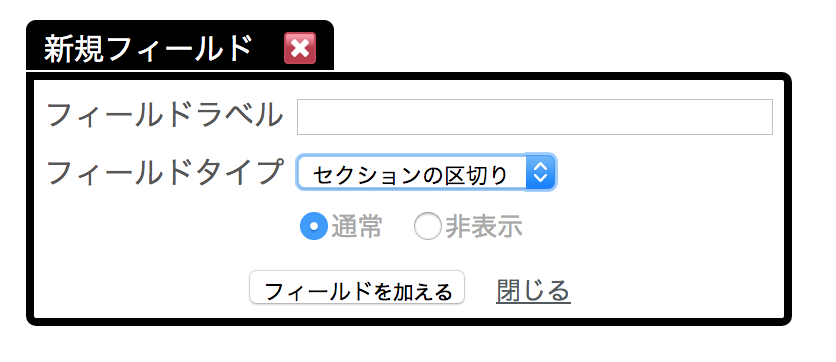
- セクションの区切り

区切りとなる要素です。
入力用のフィールドではなく、ブラウザ上で視覚的な区切り線として表示されます。
設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 表示します
- 非表示
- 管理者専用として、ユーザーには表示しません。
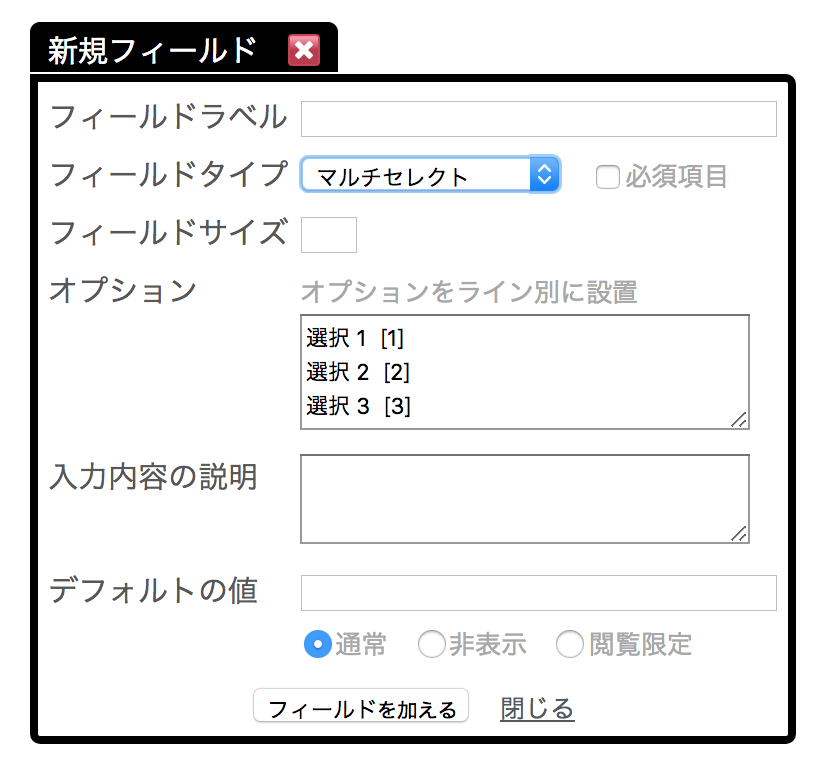
- マルチセレクト

複数の選択肢を設置し、一つ以上の選択を許可するフィールドです。
ユーザーによる複数選択の操作方法は、それぞれの端末の操作方法に依存します。
設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。必須項目 チェックを入れることで、入力を必須とすることができます。 フィールドサイズ 選択肢を表示する高さ(HTMLにおけるsize属性値)を設定できます。
HTML属性に対する設定のため、その解釈はブラウザに依存します。オプション 提供する選択肢を箇条書きで設定します。
大括弧[ ]を用いて、表示内容と項目の情報として記録する内容を別々とすることも可能です。
書式例:
表示される選択肢 [実際に記録される情報]中括弧 {} を用いることで価格情報を内包することも可能です。内包した価格情報は価格のルール設定で価格算出条件として指定できます。
数値は基本加算となりますが、マイナスも指定できます。書式例:
価格合計に加算{100}
価格合計に減算 {-100}また、#を末尾につけることで、価格合計ではなく基本価格に対して算出することも可能です。書式例:
基本価格に加算{100#}
基本価格に減算 {-100#}入力内容の説明 補足説明用として入力部直下に表示される内容を設定できます。 デフォルトの値 デフォルトで選択されている選択肢を指定できます。
選択肢そのものの文字で指定しますが、[]を用いている場合は、[]の中の文字だけで指定します。フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 入力や編集を可能とする、通常のフィールドとします。
- 非表示
- このフィールドを管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
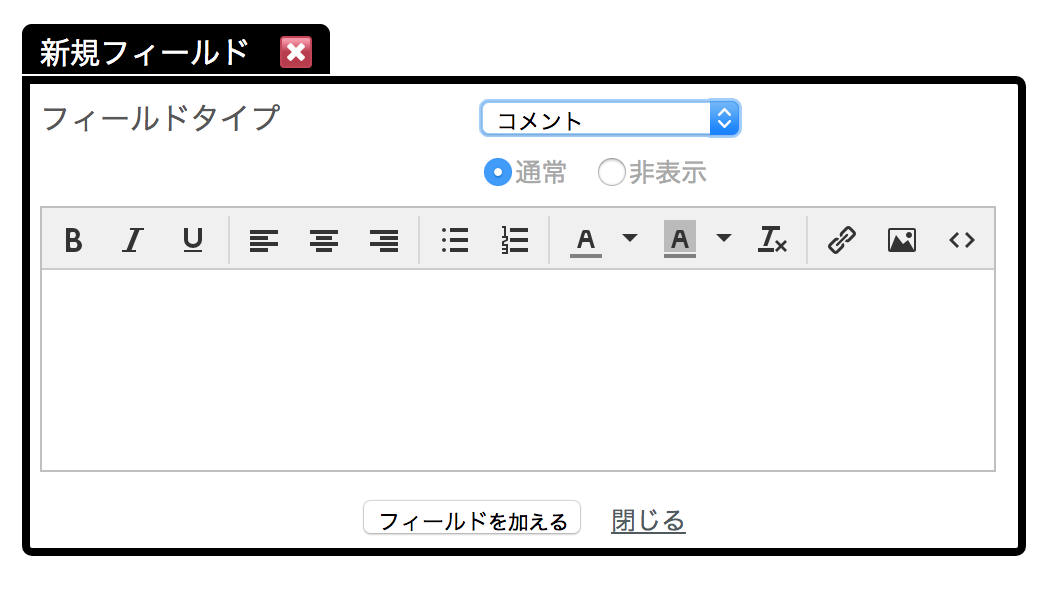
- コメント

入力用のフィールドではなく、コメントとして任意の内容を設置できます。

内容には表示用のオートテキストを使うことが可能です。
| 設定項目 | 概要 |
|---|---|
| フィールドタイプ(必須) | 現在選択されているフィールドの種類です 別のフィールドタイプに切り替えることが可能です。 |
| フィールドの属性(必須) | このフィールドの用い方を指定します。
|
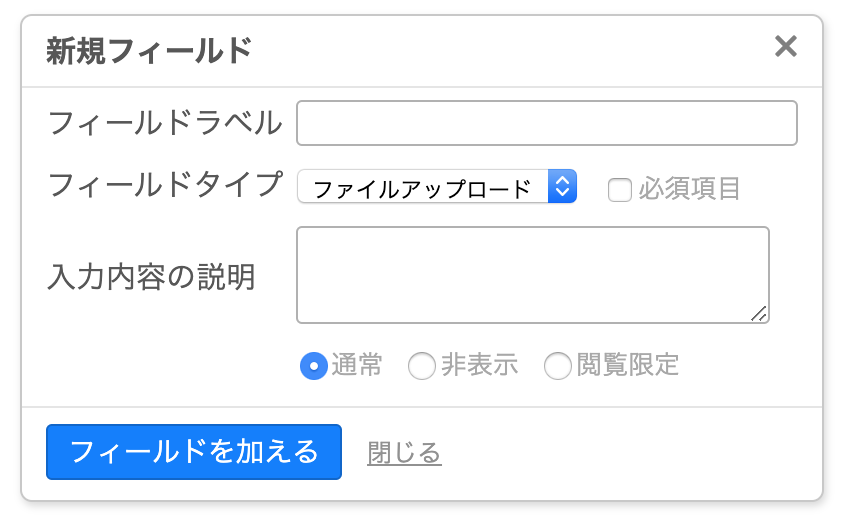
- ファイルアップロード

ファイルのアップロードを受け付けることができます
アップロード先はDropBoxです。DropBoxとSuperSaaSが未連携の場合は連携が促されます。
そのため、連携するDropBoxのアカウントを事前に用意しておく必要があります。
設定項目 概要 フィールドラベル フィールドに付記できる内容です。
入力のためのフィールドの場合、その項目名や設問として利用できます。フィールドタイプ(必須) 現在選択されているフィールドの種類です
別のフィールドタイプに切り替えることが可能です。入力内容の説明 アップロードに関して付記する内容です。
アップロードを行うにあたっての案内や注意事項などに利用できます。フィールドの属性(必須) このフィールドの用い方を指定します。 - 通常
- 表示します
- 非表示
- 管理者専用として、ユーザーには表示しません。
- 閲覧設定
- このフィールドを管理者専用として、入力や編集ができない状態でユーザーに表示します。
アップロードされたファイルの管理は連携するDropBoxで行う必要がありますが、フォーム内容参照の形でSuperSaaS側からダウンロードすることが可能です。
SuperSaaSとDropBoxの連携は1対1のようです。フォームごとにアップロード先のDropBoxアカウントを個別に設定することはできません。

設定したDropBoxのアカウントの削除や、削除してからの別アカウント設定は、フォームの設定のデザインサマリーから行えます。