ウィジェットを用いたSuperSaaSとの連携
一度内容を見直して、直接コードを編集して追加できるウィジェットの拡張カスタマイズに関しての情報を最新御情報を加えるなど全体的なリライトを行いました。
なお、表記は最新情報となるSuperSaaS英語版サイトから引用しています。
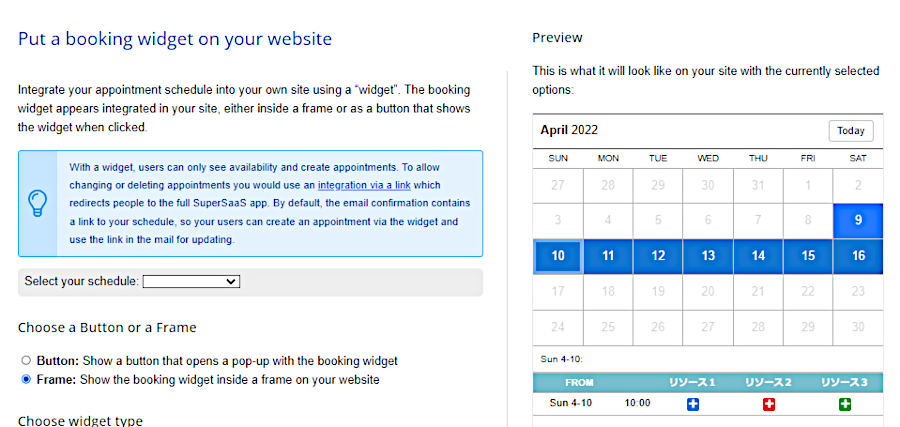
SuperSaaS公式サイトでは、構築した予約システムと連携できるウェブサイトに埋め込むウィジェットを簡単に生成できるウィジェットエディタが公開されています。
ウィジェットエディタを用いると、誰でも簡単にホームページにSuperSaaS予約システムと連携するボタンや、埋め込みができるウィジェットが作れます。

ウィジェットエディタは公式サイトで公開されています。
SuperSaaS管理メニューの環境設定連携の予約ボタンからもリンクして遷移できます。
SuperSaaSウィジェットエディタ
SuperSaaSのウィジェットエディタはオンラインで動的に生成することができます。

同じブラウザの別タブなどでログインした状態でも、自分の予約システムと連携したウィジェットを生成するために、このページで改めてログインする必要があるようです。
ウィジェットエディタページには画面右側にプレビュー機能が付いていますので、どのようなウィジェットになるかを動的に画面上で確認しながら作成することができます。


サイトページがレスポンシブな設計なので、プレビューは画面が狭いと右側でなく設定の下側に位置が移動します。
使い勝手を考えると、横に広めの画面で用いたほうが良いかもしれません。
ウィジェットの種類

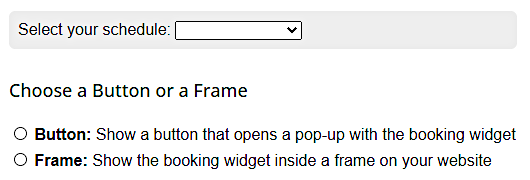
SuperSaaSウィジェットの種類として、Buttonと、Frameの二種類から選択できます。
- Button
- クリックすることで対象となる予約システム画面をモダールウィンドウとしてポップアップで表示する、ボタン型ウィジェットです。
- Frame
- 直接ウェブページに対象となる予約システム画面を埋め込む、フレーム(iframe)型のウィジェットです。

ボタン型はクリックが必要となるワンクッションがありますが、ただのボタンなので埋め込むページの見た目や構成といったデザインに影響しにくいです。
フレーム型は直接予約システムをページに埋め込みますので、ページの構成や見た目に影響が大きいですが訴求力が強いです。
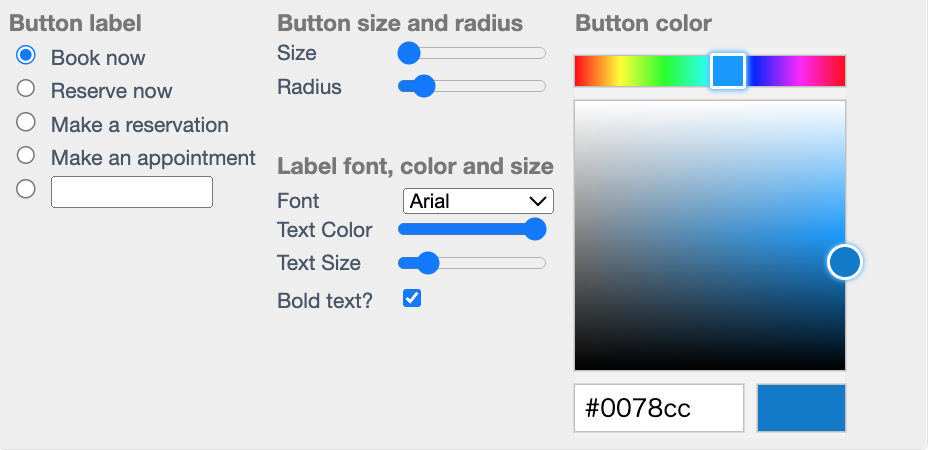
Customize button style(ボタン型のウィジェット専用の追加設定)
ウィジェットの種類でボタンを選択した場合にのみ、ボタン型専用の設定が追加されます。
フレーム型の場合は必要ない設定なので表示されません。

Button label
ボタンに表示したい文字列を選択できます。
一番下の入力枠の選択肢は、その入力枠で設定した自由な文言をボタンに表示できます。
Button size and radius
ボタンの大きさや角の丸みをスライダーで調整できます。
- Size
- ボタンの大きさを調節できます。
大きさといっても、button要素のstyleのpaddingの値調整となっていますので、ボタンの文字と外周までの余白の調整です。 - Radius
- ボタンの角の丸みを調節できます。
button要素のstyleのborder-radiusの値調整です。
Label font, color and size
ボタンに表示される文字列に対する装飾を設定できます。
- Font
- 表示用のフォンを選択できます。
button要素のstyleのfont-familyの値調整です。 - Text Color
- 表示する文字の色身を調節できます。
button要素のstyleのcolorの値調整ですが、スライダー一つでの調節のためか、rgbが等しく調整されてグレースケール的な調節になっているようです。 - Text Size
- 表示する文字の大きさを調節できます。
button要素のstyleのfont-sizeの値調整です。 - Bold text?
- チェックを入れることで表示する文字を強調装飾することができます。
button要素のstyleのfont-weightの値選択です。
Button color
ボタンの背景色を指定できます。
カラーマップからの視覚的な指定が可能です。
button要素のstyleのbackground-colorの指定です。

これらの設定は、button要素の設定をビジュアル的にしたものです。
独自の値にしたり、追加の設定を行いたい場合は生成されるコードのbutton要素を直接編集することも可能です。
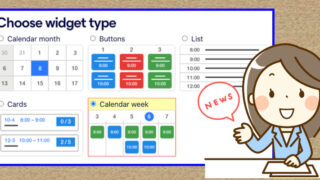
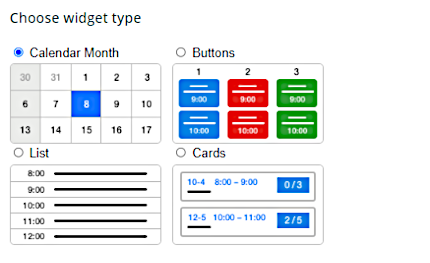
Choose widget type
表示するウィジェットの形式を指定できます。

4種類があり、全てのスケジュールタイプで利用可能な「Calendar Month(カレンダー表示)」、「List(リスト表示)」、「Calendar week(週カレンダー表示)」と、定員制タイプでのみ選択できる「Cards(カード型表示)」、リソースタイプとサービスタイプで選択できる「Buttons(ボタン型表示)」から選択できます。
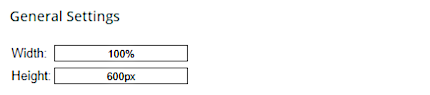
ウィジェットの表示サイズ
ウィジェットの表示領域(大きさ)を指定できます。

「Width(横)」と「Height(縦)」で設定できます。
ウィジェット構成要素のwidthとheightの値となりますので、「px」や「%」、「vh」などでの指定が可能です。
Heightに「px」以外の相対的や動的となる設定はHTML構文的な壁がありますので、「px」での指定が無難です。

実運用時にはレスポンシブ対応など、生成されたコードのカスタマイズや、JSによる動的な追加調整など検討する必要があるかもしれません。
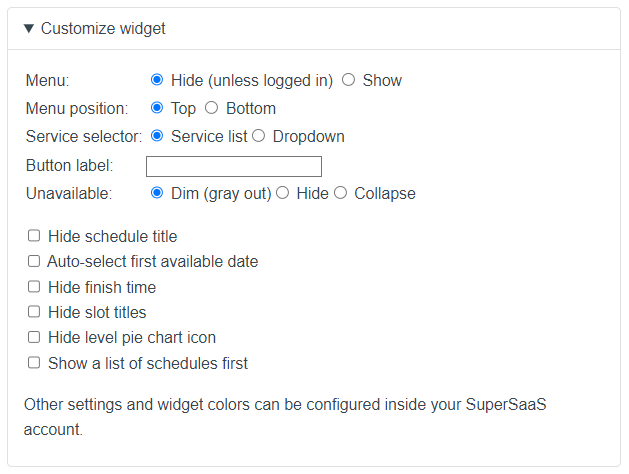
Customize widget
表示されるウィジェットのオプション設定です。
設定可能な項目はスケジュールタイプやスケジュール設定などで異なります。

- Menu
- SuperSaaSのメニューバーの表示可否を指定できます。
Hideで非表示、Showで常駐表示と思われます。 
Hideにすると非表示なのですが、ログインしていると表示されるようです。
あくまでログインしていないときの状態の設定となるようです?- Menu position
- SuperSaaSのメニューバー位置を指定できます。
Topはウィジェット上部に。Bottomはウィジェット下部にメニューバーを配置します。 - Unavailable
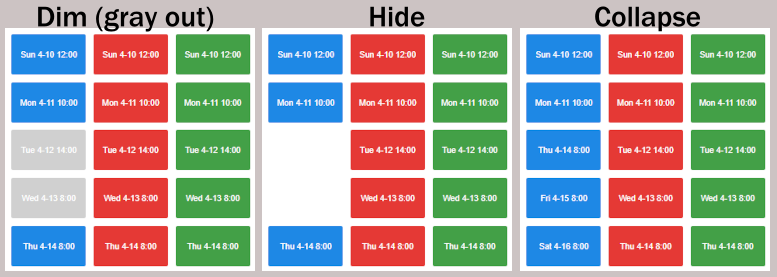
- ボタン形式の場合の設定で、タイル状に並べられた時間帯別の予約ボタンのうち、予約できない時間帯のボタンに対する装飾を指定できます。
Dim (gray out)は非活性状態で表示します。
Hideは予約不可能なボタンを非表示にしますが、ボタンをタイリングした時に詰めて表示しないで歯抜け状態にして表示します。
Collapseは非表示にしたうえで、ボタンをタイリングした時に詰めて表示します。 
- Service selector
- 対象となるスケジュールがサービスタイプで、複数のサービスが登録されていて最初にサービスを選択する設定になっている場合の設定です。
Service listは登録サービスをリスト表示して選択を促します。Dropdownはサービスをドロップダウン形式で選択を促します。 - Button label
- 上のService selectorでService listが選択されいる場合の設定です。
リスト表示されるサービスの選択ボタンに表示される文字列を指定できます。 - Hide schedule title
- チェックを入れることでスケジュールタイトルの表示を非表示にできます。
- Auto-select first available date
- チェックを入れることで直近で予約可能な日付のスケジュールで表示します。
チェックがない場合は予約可能の可否にかかわらず現在の日付でスケジュールが表示されます。 - Arrange per day
- リスト形式での表示時の選択肢で、チェックを入れることで日付で区切られたリスト表示にすることができます。
- Hide finish time
- チェックを入れることで予約開始時間のみの表示として、予約の終了時間を非表示にできます。
- Hide slot titles
- 定員制タイプに対するウィジェットのみの設定です。
予約対象となるスロットのタイトルを非表示にできます。 - Hide level pie chart icon
- 定員制タイプに対するウィジェットのみの設定です。
何かのアイコンを非表示にできるようですが、レベル円グラフが何を指すのかわかりませんでした。 
チェックをオンオフしながらいろいろいじってみましたが、どこが変化しか気づけませんでしたので、何かしら条件があるのかと思います…
また何かわかったら追記して更新しますね。- Show a list of schedules first
- ウィジェット作成時にどのスケジュールを選択していようとも、スケジュールリスト表示を行います。
- アクセスコントロールのルートURLにアクセスされた時の挙動設定でスケジュールをリストで表示を選択している場合のみの選択肢です。
未実装オプション群
まだ検討中のようですが、いくつか未実装の設定が見え隠れしていました。
- Colors
- 何かしら色の指定ができる設定?
- Hide
- 定員制タイプの設定のようで、満員のスロットを非表示にする設定?
- Access
- 予約対象の詳細へのリンクを付与する設定?
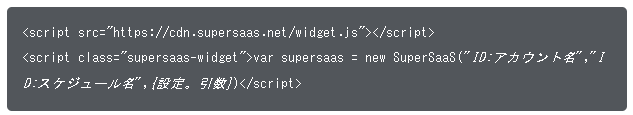
Code snippet to put on your site
設定に合わせてリアルタイムにウィジェットコード(javascript)が動的に生成されます。

タイトル横の![]() Copyアイコンをクリックすることで、クリップボードにウィジェット生成用のソースコードをコピーできます。
Copyアイコンをクリックすることで、クリップボードにウィジェット生成用のソースコードをコピーできます。
ウィジェットコードは、ホームページなどに張り付けてすぐにでも利用が可能です。
ウィジェットの拡張カスタマイズ
ウィジェットエディタで簡単にウィジェットを埋め込むコードが生成できますが、生成されたコード直接編集してパラメータを追記することで、さらなる拡張カスタマイズを追加することもできます。

コードを直接編集しますし、ある程度開発者としてのコーディング知識が必要ですが、それほど難解なものでもありませんので、いろいろ試して見ると良いと思います!
要素スタイルのカスタマイズ
ウィジェットの構造要素に対してCSSを追加設定できます。
| 定義名 | 概要 |
|---|---|
| custom_css | ウィジェットに対してのCSS構文を記載できます |
例:”custom_css”: “CSS内容”をSuperSaaSオブジェクトのパラメータに追記します
var supersaas = new SuperSaaS(“****,{****,“custom_css”: “h1 {color:red}”} )
カスタムドメインを指定
カスタムドメインを用いている場合、ウィジェットでもそのカスタムドメインをしてして用いることができます。
| 定義名 | 概要 |
|---|---|
| domain | カスタムドメインを指定できます |
例:カスタムドメインにwww.hogehoge.co.jpを指定
var supersaas = new SuperSaaS(“****,{****,“domain: “www.hogehoge.co.jp” } )
対象となるリソースやスロットを指定
予約システム上に設定されているリソースやスロットを指定することができます。
| 定義名 | 概要 |
|---|---|
| select | 対象となるリソース名、もしくはスロットIDを指定できます |
例:リソース1を指定する
var supersaas = new SuperSaaS(“****,{****,select: “リソース1”} )
例:スロット(ID:123456)を指定する
var supersaas = new SuperSaaS(“****,{****,select: 123456} )
日付を指定する
ウィジェットの内容を指定した日付のものにすることができます。
現状で月と日を指定できます。
| 定義名 | 概要 |
|---|---|
| month | 月を数字で指定できます |
| day | 日を数字で指定できます |
例:12月の表示にする
var supersaas = new SuperSaaS(“****,{****,month:12} )
例:当月の9月の表示にする
var supersaas = new SuperSaaS(“****,{****,day:9} )
例:5月1月の表示にする
var supersaas = new SuperSaaS(“****,{****,month:5,day:1} )
ウィジェット配置を指定
ウィジェットは基本的にscriptを記載した位置に挿入されますが、ページ構成する要素のID(セレクター)を指定することでその直下に配置(挿入)することができます。
| 定義名 | 概要 |
|---|---|
| container | 挿入対象としたい対象要素のID(セレクター)を指定できます |
例:ウィジェットをid=”wgtbox”としている要素の直下に挿入する
var supersaas = new SuperSaaS(“****,{****, “container: “#wgtbox” } )
対象スロットの指定(色で指定)
定員制タイプ予約システム専用
ウィジェットで表示する対象スロットを設定された色で指定したもののみにできます。
| 定義名 | 概要 |
|---|---|
| color | 対象にするスロットを色番号で指定できます |
例:表示する対象を色番号が3のスロットのみにする
var supersaas = new SuperSaaS(“****,{****, coclor: 3 } )
リソースのプルダウン表示を指定
リソースタイプ予約システム専用
リソースタイプで10以上のリソースが設定されている場合、折りたたんだアコーディオン表示を用いることができます。
| 定義名 | 概要 |
|---|---|
| res_layout | accordion / simple で表示形式を指定できます |
例:リソース表示形式をアコーディオンにします
var supersaas = new SuperSaaS(“****,{****, “res_layout”: “accordion” } )
例:リソース表示形式をデフォルト(列記)にします
var supersaas = new SuperSaaS(“****,{****, “res_layout”: “simple“ } )
表示する大きさを指定
ウィジェットを表示するフレームやポップアップ(モーダル)のサイズを指定できます。height, width, max_width ウィジェット フレームのデフォルト サイズをオーバーライドする
modal_width, modal_max_width モーダルフレームのデフォルトサイズをオーバーライドする
z_index ポップアップの下の灰色のオーバーレイのデフォルトの Z インデックスをオーバーライドします。
| 定義名 | 概要 |
|---|---|
| height | ウィジェットを構成するiframe要素の高さを指定できます |
| width | ウィジェットを構成するiframe要素の幅を指定できます |
| max_width | ウィジェットを構成するiframe要素の最大幅を指定できます |
| modal_width | ポップアップ(モーダル)するウィジェットの幅を指定できます |
| modal_max_width | ポップアップ(モーダル)するウィジェットの最大幅を指定できます |
| z_index | ポップアップ(モーダル)するウィジェットのz_index値(重なり)を指定できます |
例:ウィジェットフレームの高さを300px、幅をauto、最大幅を500pxにします
var supersaas = new SuperSaaS(“****,{****, “height”: “300px”, “width”: “auto”, “max_width”: “500px” } )
例:ポップアップするモーダルウィンドウの幅をauto、最大幅を600pxにします
var supersaas = new SuperSaaS(“****,{****, “modal_width”: “auto”, “modal_max_width”: “600px”, } )
例:ポップアップするモーダルウィンドウのz_indexを999999にする
var supersaas = new SuperSaaS(“****,{****, “z_index”: 999999 } )
インスタンス時の初期動作(非アクティブ生成)
ウィジェットがインスタンスされるときの初期動作でshow()メソッド待ちの非アクティブ化ができます。
| 定義名 | 概要 |
|---|---|
| widget_type | closed を指定することでshow()メソッドが実行されるまで非アクティブにすることができます |
例:ウィジェットのh1要素の文字色を赤にする
var supersaas = new SuperSaaS(“****,{****, “widget_type”: “closed“ } )
予約情報の内包
ウィジェットに予約時に必要な情報を内包させて反映することができます。
| 定義名 | 概要 |
|---|---|
| prefill | 予約用の情報を必要なフィールドごとに指定できます |
例:予約用にあらかじめ名前に「山田太郎」、メールアドレスに「test@test.com」を内包
var supersaas = new SuperSaaS(“****,{****, prefill: { “name” : “山田太郎”, “email” : “test@test.com”, } } )
指定した既存ユーザーでログインした状態でウィジェットを表示する
supersaas_api_userにユーザーネームを、supersaas_api_checksumにチェックサムの値を指定してウィジェットを表示するためのJavascriptコードの前に、同じくJavascriptで記載するだけで、ウィジェット表示時に指定ユーザーとしてログインした状態にできます。
| 定義名 | 概要 |
|---|---|
| supersaas_api_user | ログイン状態にしたい既存のユーザー名を指定します |
| supersaas_api_checksum | 対象ユーザー用のMD5ハッシュ化された認証キーを指定します |
例:
<script>
var supersaas_api_user = {“name”:”ログインしたいユーザーネーム“};
var supersaas_api_checksum = “対象ユーザー用のMD5ハッシュ化されたチェックサム“;
</script>
↓ウィジェット表示コード↓
<script src=”https://cdn.supersaas.net/widget.js”></script>
<script class=”supersaas-widget”>ウィジェット表示用のコード</script>
新規ユーザー登録あるいは、更新してログインした状態でウィジェットを表示する
ウィジェットを表示するためのJavascriptコードの前に、同じくJavascriptで新規ユーザーを構成するユーザー情報を記載します。
supersaas_api_user_idには末尾に「fk」を付与する外部キーID(任意の数値)で指定します。
外部キーIDの既存ユーザー情報があればそのユーザー情報を上書き更新し、存在しない外部キーIDであれば新規ユーザーとしてユーザー情報が追加されます。
supersaas_api_userにはユーザー情報を。supersaas_api_checksumにはユーザー登録に必要なMD5ハッシュ化されたキー文字列を指定します。
| (物理名) 論理名 | 概要 |
|---|---|
| supersaas_api_user_id | ユーザー固有の一意な管理用IDです SuperSaaSの管理ユーザーIDとは異なる外部キーIDです 末尾に「fk」を付与して指定します |
| supersaas_api_user | ユーザー情報の内容です 構成はアクセスコントロールで指定されているユーザー情報の構成に準拠します JSON形式で指定します |
| supersaas_api_checksum | 対象ユーザー用のMD5ハッシュ化された認証キーを指定します |
例:
<script>
var supersaas_api_user_id = “外部キーIDfk”;
var supersaas_api_user = {“name”:”ユーザー名”,”full_name”:”フルネーム”,”phone”:”電話番号”,”address”:”住所”など必要なユーザー情報};
var supersaas_api_checksum = “対象ユーザー用のMD5ハッシュ化されたチェックサム“;
</script>
<script src=”https://cdn.supersaas.net/widget.js”></script>
<script class=”supersaas-widget”>var supersaas = new SuperSaaS(“174981:SSS-FAN”,”396461:chk_r000″,{“widget_type”:”frame”})</script>
ウィジェットからのアクセスを無効化したい場合
SuperSaaSでスケジュールを構築時のデフォルトは、ウィジェットからのアクセスを許可している状態です。
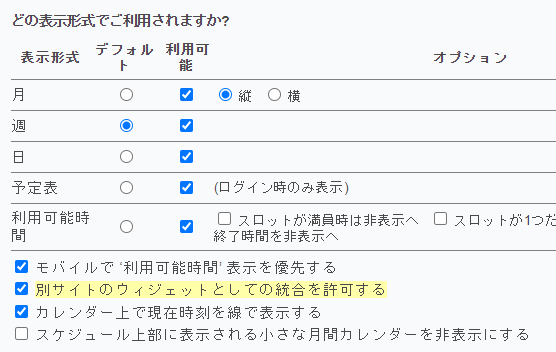
もし、ウィジェットからのアクセスを無効化したい場合は、対象スケジュールの設定レイアウトで有効/無効の切り替えを設定することができます。

どの表示形式でご利用されますかの別サイトのウィジェットとしての統合を許可するのチェックを外すことで、ウィジェットからのアクセスをブロックすることができます。
SuperSaaSのウィジェットは産声を上げたばかり
ウィジェットエディタはベータ版表記が外れ正式化してしばらく経ちましたが、度重なる拡張や調整が続き、いろいろと模索されている様子が窺えます。
長い目と温かい目で見守りつつ、上手な活用をしていきましょう。

キモはwidget.jsですし、いろいろ活用の検討ができるかも。
ただ、ポップアップJavascriptにしろ、Ifreamにしろ、レスポンシブな対応設計や、複数のウィジェットを埋め込んだりなどの競合、キャッシュやセッションなどの不測の諸問題など、公式サポートを活用しながら十分な動作確認をもって実装としたいですね!
- Advance
- iframeで埋め込み活用
- 独自ドメインで活用
- SSLでの利用
- ホワイトラベル活用
- オンライン決済サービスの活用
- Paypalの設定
- Stripeの設定
- Squareの設定
- Mollieの設定
- ePayの設定
- PayUの設定
- Paystackの設定
- Mercado Pagoの設定
- その他の決済サービスを利用
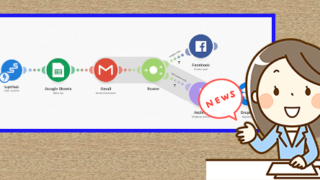
- 他サービスとの連携
- 連携サービスの活用
- Make(旧Integromat)
- Zapier
- Pipedream
- Integrately
- SureTriggers
- ZoomやGoogle Meetとの連携
- SuperSaaSのWebhook
- SuperSaaSのAPI
- APIの基本
- アポイントAPI
- ユーザーAPI
- フォームAPI
- インフォメーションAPI
- プロモーションAPI
- APIの活用例