環境設定のレイアウト設定
アカウント内のグローバルな表現・レイアウトの設定ができます。
一般設定
利用者の呼称や、システムのベースとなる時間の設定が行えます。
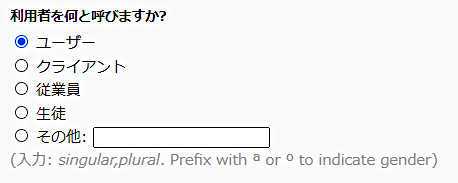
利用者を何と呼びますか?

システムの利用者の呼称を指定できます。
デフォルトは「ユーザー」です。
たとえば英語圏的に複数形表現の場合は文字列末尾にsが付与されますので、,(カンマ)を区切りとして単数形,複数形のように単数形と複数形の両方を指定しましょう。
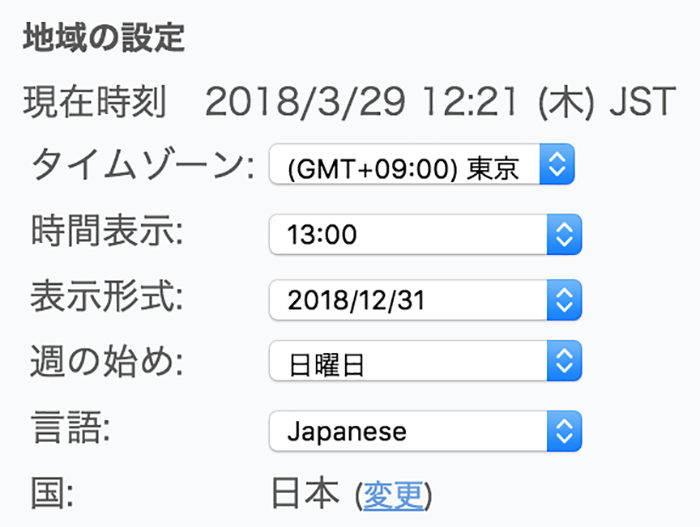
地域の設定

利用に合わせて現地とする情報を設定できます。
- 現在時間
- 以下の設定による現地日時の表示例です。
- タイムゾーン
- 現地とするタイムゾーンを指定できます。
- 時間表示
- 時間の表示形式を指定できます。
- 週の始め
- 週の始めとする曜日を指定できます。
- 言語
- 基本言語を指定できます。
- 国
- アカウント情報で設定された国です。
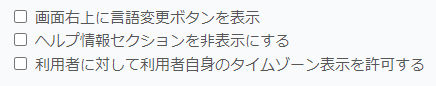
変更をクリックすると、環境設定アカウント情報に遷移します。 - オプション

チェックを入れることで、デスクトップ版画面の右上に表示言語を切り替えることのできる国旗アイコンのボタンを表示できます。
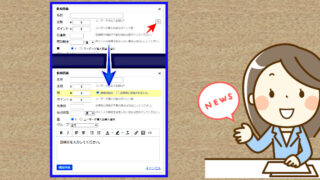
- ヘルプ情報セクションを非表示にする
チェックが入っている場合、管理画面下部のショートカットリンクが非表示になります。


なんだかちぐはぐな気もしますが、このオプションは管理画面下部のショートカットリンクが非表示になっている場合にのみチェックが入った状態で表示されます。
- 利用者に対して利用者自身のタイムゾーン表示を許可する
チェックを入れることで、日時表記にユーザーのタイムゾーンを追加するオプションが選択できます。
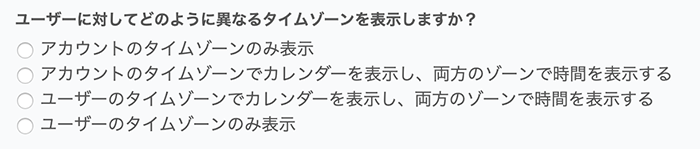
ユーザーに対してどのように異なるタイムゾーンを表示しますか

- アカウントのタイムゾーンのみ表示
- 親の選択肢と矛盾しますが、表示はアカウントの設定にあるタイムゾーンでのみ表示されます。
ちなみに、この選択で保存すると、親選択肢のユーザーの時刻を表示するのを許可するからチェックが外れます。(あたりまえw) - アカウントのタイムゾーンでカレンダーを表示し、両方のゾーンで時間を表示する
- 日時がアカウントの設定にあるタイムゾーンを主として、ユーザーのタイムゾーンも付記する形で表示されます。
- ユーザーのタイムゾーンでカレンダーを表示し、両方のゾーンで時間を表示する
- 日時がユーザーのタイムゾーンを主として、アカウントの設定にあるタイムゾーンも付記する形で表示されます。
- ユーザーのタイムゾーンのみ表示
- 日時表示はアカウントの設定にあるタイムゾーンを無視して、ユーザーのタイムゾーンのみで表示されます。
ユーザーのタイムゾーンが未設定の場合は、アカウントのタイムゾーンがデフォルトとなります。

予約対象の日時と予約者のタイムゾーンに時差がある場合など、誤解を防ぐためにも便利な設定ですね!
一般設定
管理画面を含むグローバルなレイアウト・デザインの設定です。
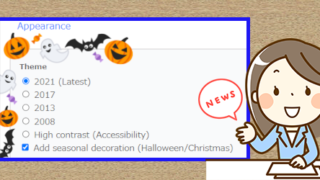
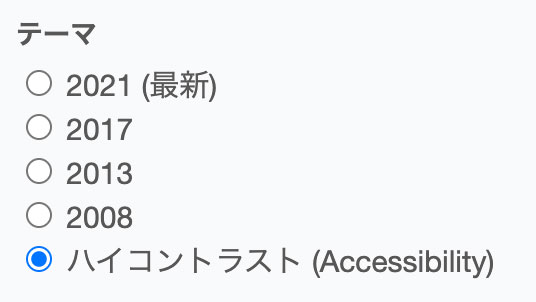
テーマ

ベースレイアウトとなるテーマデザインを2021、2017、2013、2008、ハイコントラストから選択できます。

残念ながら、公式からの詳細なテーマの仕様開示がありません。
そのため、それぞれのテーマがどのようなコンセプトや設計となっているか、実際に設定して目視で確認するしかない現状です。
Accessibilityとありますが、色使いやコントラストなどアクセシビリティにおける視覚可能の達成条件のごく一部に対して「配慮」が追加されているのみで、構造的な意味合いはなく厳格な達成条件に対して適応適用されているものではないようです。
- 季節の装飾を追加
- 季節の装飾は期間限定のオプション設定で、選択可能な期間でのみ選択肢が表示されます。
チェックを入れることで、現在選択されているテーマに季節の装飾が追加されます。
この装飾は期間限定のため、チェックが入っていても季節の装飾が無い期間は通常表示となります。 - 2024年現在では、春のイースター、10月のハロウィン、12月のクリスマスに装飾が実装されていますが、今後も他の時節期間でのイベント装飾が追加されるかもしれません。


- モバイル機器上で新デザインを使用する
- 2013あるいは、2008を選択した際に選択できるオプション設定です。
チェックを入れることでモバイル版での表示時はその設定を無視して2017のテーマで表示する選択が可能になります。
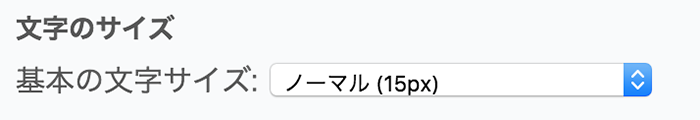
文字のサイズ

基本となる文字の大きさを指定できます。
ノーマル (15px)、オート(ブラウザーデフォルト)、大きい (16px)、非常に大きい (17px)、最大 (18px)、非常に小さい (12px)、小さい (14px)から選択可能です。
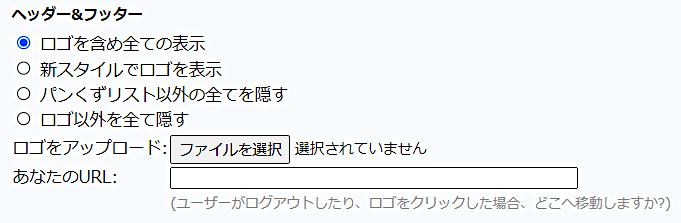
ヘッダー&フッター

- ロゴを含め全ての表示
- ヘッダー、フッター内の全ての要素を表示します。
- 新スタイルのロゴを表示
- ヘッダーのロゴ表示レイアウトデザインが新しいものとなります。
- パンくずリスト以外の全てを隠す
- ヘッダーロゴとフッターを非表示にします。
パンくずを含め、メニューなどシステム上必要な要素まで非表示になるわけではありません。 - ロゴ以外を全て隠す
- ヘッダーはアップロードしたロゴに差し代わり、フッターが非表示になります。
ロゴをアップロードしていない場合はロゴが表示されません。
パンくずリンクこそ非表示となりますが、メニューなどシステム上必要な要素まで非表示になるわけではありません。 - ロゴのアップロード
- 所有している画像をアップロードして、ロゴとして用いることが可能です。
- あなたのURL
- ロゴをクリックした時の遷移先をURLで指定できます。
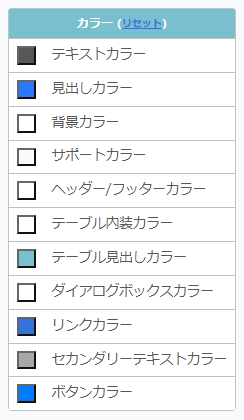
カラー

項目左端の四角いサンプルカラー箇所をクリックすることで、各要素の色を指定できます。
- テキストカラー
- 一般的な文字の色です。
ボタンの文字、メニューの文字など特殊な文字は対象になりません。 - 見出しカラー
- 見出しとなる文字(h要素の文字)の色です。
- 背景カラー
- ページの背景の色です。
- サポートカラー
- 背景カラーに対するアクセントカラーです。
同じセクションをくくる背景色や、リスト表現の場合の奇数行装飾など、付加装飾色となります。 - ヘッダー/フッターカラー
- ページのヘッダー、フッター要素の背景色です。
- テーブル内装カラー
- テーブル要素の背景色です。
- テーブル見出しカラー
- テーブル要素の見出し箇所の背景色です。
- ダイアログボックスカラー
- ポップアップして表示される、ダイアログウィンドウの色味です。
- リンクカラー
- リンク要素の文字の色です。
- セカンダリーテキストカラー
- 付記的に用いられている文字要素の色です。
- ボタンカラー
- ボタンに用いられる色です。

画面上に配置される各要素は設定や状況で様々ですので、反映箇所は実際に目視で確認しましょう。
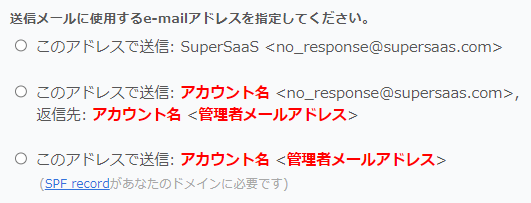
送信メールに使用するe-mailアドレスを指定してください

配信されるメールの送信元情報を選択できます。
no_response@supersaas.com宛への返信は取得することができません。
Emailメッセージ形式

ユーザー宛の通知メールの形式をプレーンなテキスト形式とHTML形式から選択できます。
高度なオプション

高度な設定のリンク先で独自ドメインでの利用設定と、ファビコンの設定が可能です。
高度な設定をクリックすると設定画面に遷移します。
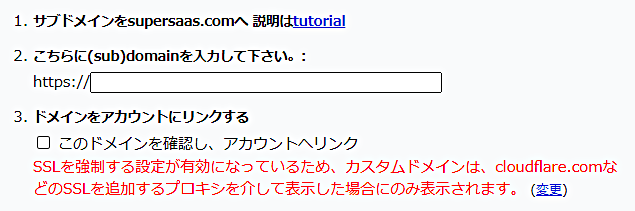
- 独自ドメインの利用

独自ドメインを指定してアカウントとリンクできます。
- カスタムファビコン

使用したいファビコンをURLで指定できます。
指定可能なファビコンURLは一つのみです。
ユーザーがヘルプボタンをクリックした時に表示する情報

ヘルプ画面に共通して表示される内容を指定できます。
新規ユーザーに対するe-mailに追加するメッセージ

新規ユーザー登録時に配信するメールの内容に追加するメッセージを設定できます。
メッセージにはオートテキストを用いることが可能です。